
Como testar velocidade de site
A velocidade de um site é um dos principais fatores para garantir uma boa experiência do usuário e melhorar o desempenho nos motores de busca. Um site lento pode levar à perda de visitantes, queda nas conversões e prejudicar o ranqueamento no Google. Neste guia, vamos abordar por que é essencial testar velocidade de site, o que pode influenciar esse desempenho, quais ferramentas utilizar e como otimizá-lo para garantir um carregamento rápido.
Ficou com vontade de saber mais? Então, vamos lá!
Por que testar velocidade de site?
A velocidade de carregamento de um site afeta diretamente a experiência do usuário, a taxa de rejeição e o posicionamento nos motores de busca. Quer ver isso na prática? confira esses dados:
- Um estudo da Kissmetrics mostrou que um atraso de apenas 1 segundo no carregamento pode resultar em uma redução de 7% nas conversões;
- O mesmo estudo mostrou que 40% dos usuários abandonam um site que demora mais de 3 segundos para carregar;
- E 44% dos consumidores compartilham experiências negativas com amigos, o que pode afetar a reputação da marca.
Diante disso, fica mais fácil entender porque é importante testar velocidade de site. Vamos entender separadamente no que ela influencia.
Experiência do usuário (UX)
Ninguém gosta de esperar. Um site que carrega rapidamente proporciona uma navegação mais fluida, reduz o tempo de espera e aumenta a satisfação dos visitantes.
SEO e visibilidade online
O Google utiliza a velocidade de carregamento como um fator de ranqueamento, especialmente para dispositivos móveis. Sites mais rápidos têm maior probabilidade de aparecer nas primeiras posições nos resultados de busca, aumentando a visibilidade e o tráfego orgânico.
Conversões e retenção
Velocidade e vendas estão diretamente conectadas. Um site lento não só afasta potenciais clientes como também prejudica suas decisões de compra.
Competitividade no mercado
Com tantos concorrentes no ambiente digital, oferecer um site rápido pode ser o diferencial que faz sua marca se destacar. Empresas que investem em performance conseguem atender melhor às expectativas do público e capturar mais oportunidades.
E o que interfere na velocidade do site?
Um dos principais fatores é a hospedagem: servidores de baixa qualidade ou mal configurados podem comprometer a performance. Além disso, o tamanho e a compressão dos arquivos, como imagens e vídeos não otimizados, aumentam o tempo de carregamento.
A ausência de um sistema de cache eficiente também contribui para a lentidão, já que isso leva à repetição de requisições desnecessárias ao servidor. Outro ponto crítico é o código desorganizado, como arquivos CSS, HTML e JavaScript mal estruturados ou não minificados, que podem retardar o carregamento da página.
Os plugins e scripts externos também desempenham um papel importante nesse cenário: quando mal otimizados ou em excesso, podem gerar atrasos.
Por fim, a latência — que é a distância entre o servidor e o usuário final — interfere diretamente no desempenho, especialmente em sites que não utilizam uma rede de distribuição de conteúdo (CDN) para reduzir essa distância.
5 ferramentas para testar velocidade de site
Google PageSpeed Insights

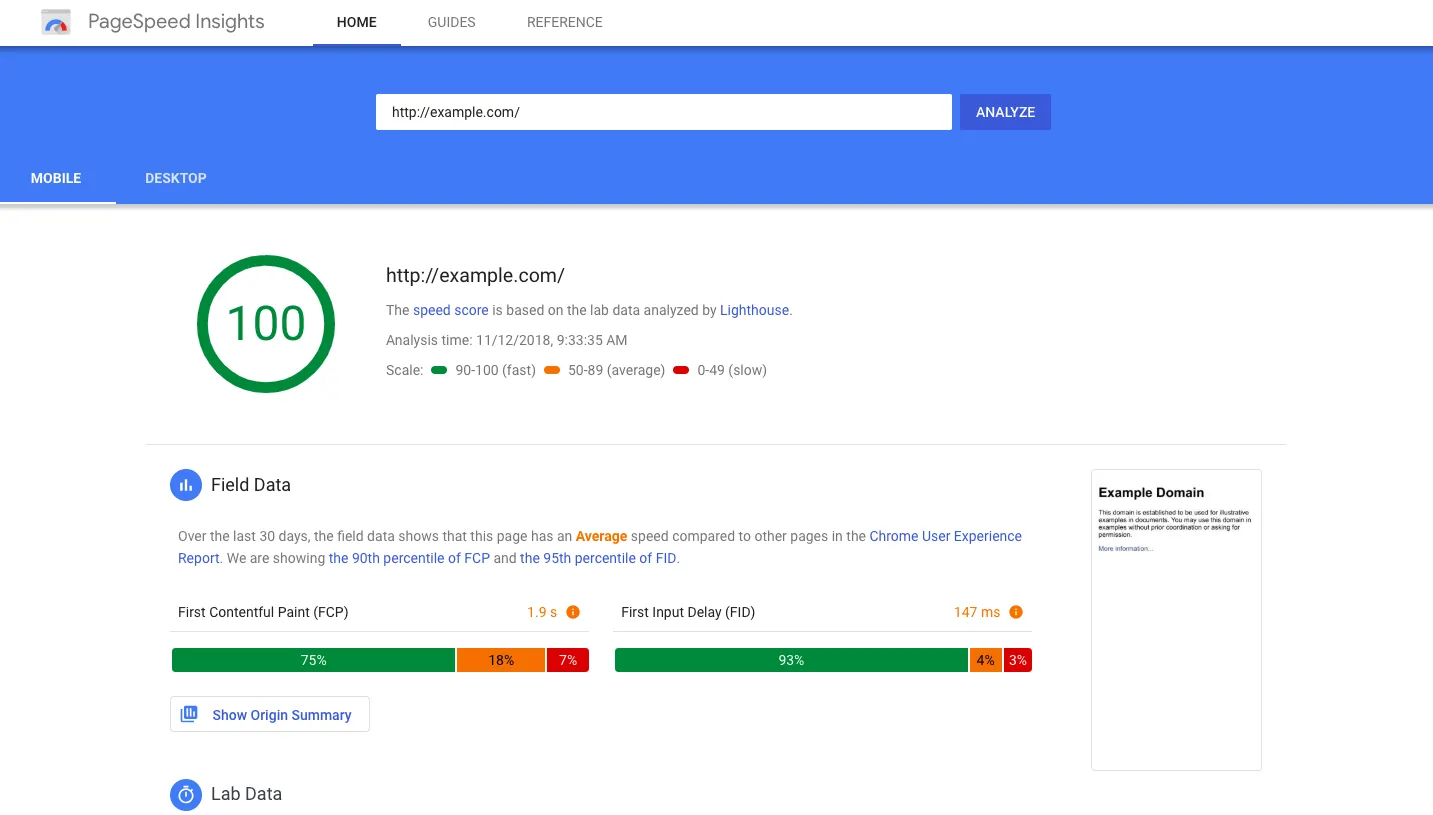
O Google PageSpeed Insights é uma das ferramentas mais conhecidas para testar velocidade de site. Além de fornecer uma pontuação de desempenho para dispositivos móveis e desktops, ela destaca os pontos de melhoria, como a otimização de imagens e o uso de cache. Outra vantagem é que o relatório vem acompanhado de sugestões práticas para corrigir problemas detectados, facilitando a otimização.
Preço: totalmente gratuito.
GTmetrix

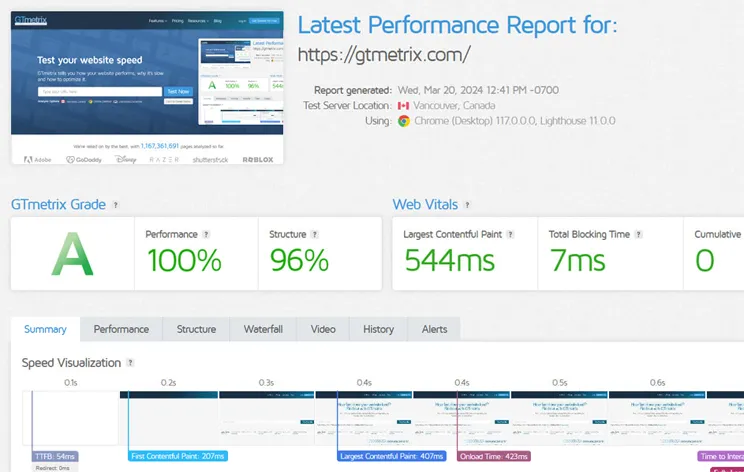
O GTmetrix oferece uma análise detalhada da performance do site, incluindo o tempo de carregamento, o tamanho total da página e o número de requisições. Ele também fornece um resumo visual da velocidade por meio de gráficos e relatórios personalizáveis. É uma excelente ferramenta para quem busca informações avançadas, como a identificação de scripts que estão atrasando o carregamento.
Preço: disponibiliza uma versão gratuita com funcionalidades limitadas e planos pagos para análises mais detalhadas e recursos extras, como múltiplas localizações e histórico avançado.
Pingdom Tools

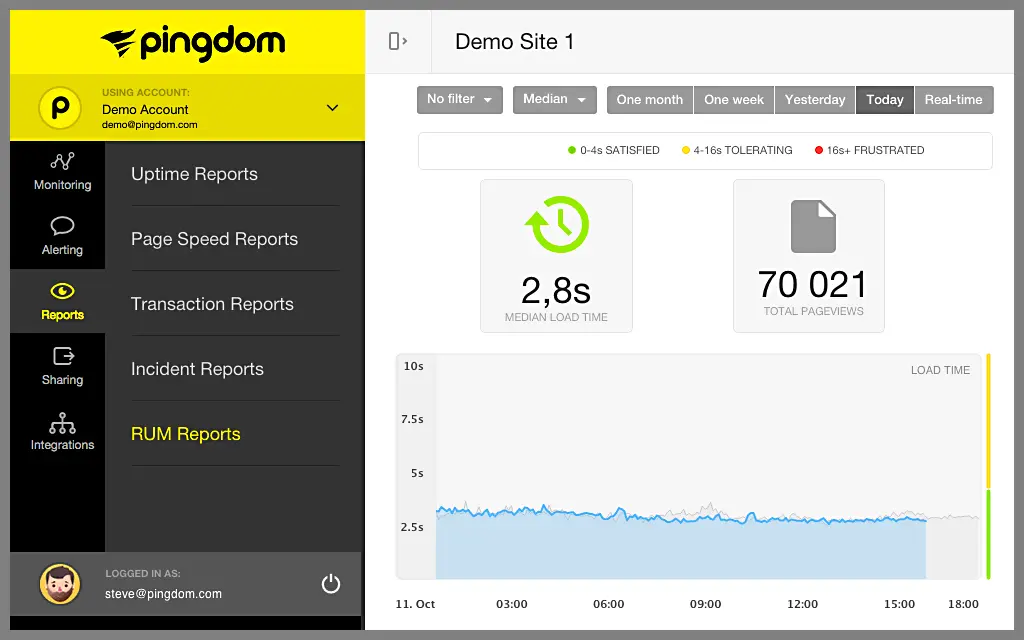
O Pingdom Tools é outra ferramenta que mede a velocidade de carregamento e oferece insights detalhados. Ele permite verificar o desempenho de diferentes partes do site, como imagens, CSS e scripts, mostrando onde estão os gargalos. Além disso, ele apresenta uma classificação com base em fatores como tempo de resposta do servidor e quantidade de requisições HTTP.
Preço: oferece um período de teste gratuito, mas é uma ferramenta paga para uso contínuo, especialmente útil para monitoramento de desempenho em tempo real.
WebPageTest

O WebPageTest se destaca por sua flexibilidade, permitindo simular testes de velocidade em diferentes navegadores e locais do mundo. Essa funcionalidade é especialmente útil para entender como a latência afeta os tempos de carregamento de usuários em diferentes regiões. Ele também oferece um relatório abrangente com informações sobre os elementos que mais impactam a performance.
Preço: gratuita na maioria das funcionalidades básicas, mas possui opções avançadas mediante pagamento.
Dareboost

O Dareboost combina análises de velocidade com verificações de qualidade, avaliando aspectos como segurança e boas práticas de codificação. Ele também oferece recomendações personalizadas para otimizar o tempo de carregamento. Sua interface intuitiva e seus relatórios detalhados fazem dele uma escolha popular para quem deseja monitorar continuamente o desempenho do site.
Preço: possui uma versão gratuita limitada (um teste por mês) e planos pagos para relatórios regulares, personalizações e monitoramento constante.
Como aumentar a velocidade do site?
Depois de identificar os problemas, é hora de trabalhar nas soluções.
1. Atualize tecnologias
Certifique-se de que o site está utilizando as últimas versões de PHP, frameworks e bibliotecas.
2. Otimize imagens e vídeos
Utilize formatos leves como WebP e comprima arquivos sem perder qualidade. Carregue imagens somente quando necessárias (lazy loading).
3. Implemente caching
Configure sistemas de cache para reduzir o tempo de carregamento das páginas.
4. Minifique o código
Remova espaços e comentários desnecessários de arquivos CSS, HTML e JavaScript.
5. Reduza requisições HTTP
Combine arquivos CSS e JavaScript e elimine scripts não utilizados.
6. Configure uma CDN
As redes de distribuição de conteúdo (Content Delivery Network) ajudam a reduzir a latência ao entregar conteúdo a partir de servidores mais próximos do usuário.
7. Escolha uma hospedagem de qualidade
Prefira provedores que ofereçam servidores otimizados para alta performance e com suporte a tecnologias como HTTP/2 e CDN.
Nesse sentido, os serviços de hospedagem em nuvem da SaveinCloud são uma excelente escolha.
Nossa infraestrutura oferece alta disponibilidade, desempenho escalável e suporte 24 horas, garantindo que seu site opere com máxima eficiência.
Seguindo essas práticas, seu site terá uma performance superior, proporcionando melhor experiência ao usuário e aumentando sua competitividade online!